Turning accessibility rules into real-world inclusivity
When I first encountered accessibility topics in 2015, they seemed like a daunting checklist of technical requirements I wanted to avoid. Over time, as I delved deeper into the European Accessibility Act (EAA)1, I realized these ‘rules’ were key to enabling dignity and unlocking innovative opportunities. My presentation at Impact Day 20242 aimed to share these insights and guide others in taking their first steps toward inclusive design.
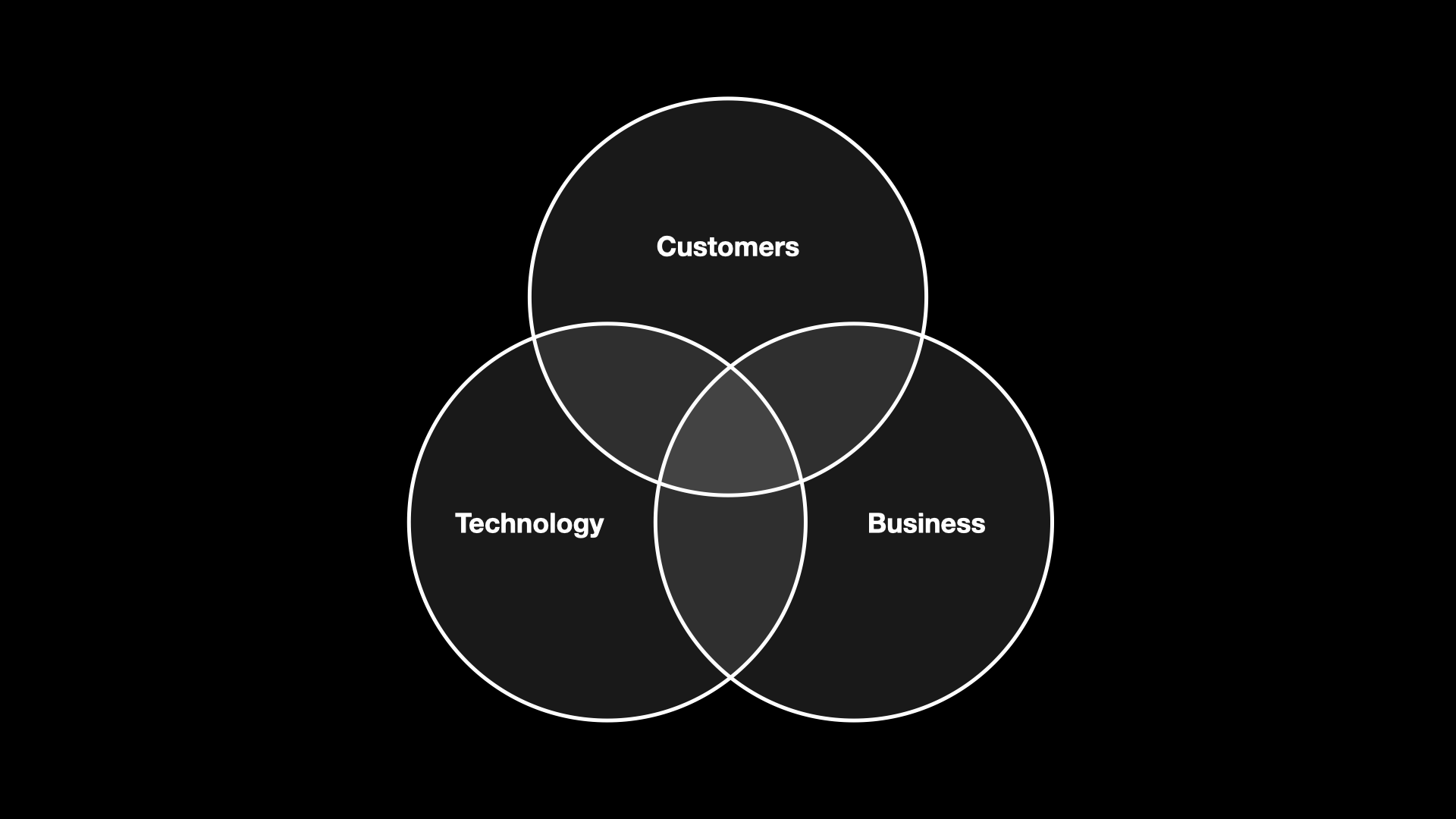
Understanding accessibility and inclusivity
Before we dive into the challenges and solutions, it’s good to understand the differences between accessibility and inclusive design.
Accessibility = Compliance Accessibility ensures people with diverse abilities can use digital products. It involves meeting specific standards, like the European Accessibility Act (EAA)1.
Inclusive design = Opportunity Inclusive design goes beyond compliance, creating solutions that work for everyone. It considers the full spectrum of human diversity, opening up new markets and improving user experiences.
By embracing both accessibility and inclusive design, businesses can create digital environments that are compliant, more user-friendly, and marketable to a wider audience.
The European Accessibility Act
The European Accessibility Act (EAA) will be fully implemented on June 28, 2025. Since its adoption in 2015, many organizations have worked hard to understand the rules and apply changes to physical and digital environments to comply1.
The EAA means reevaluating and often redesigning digital products and services for businesses. For users, it promises a future where digital accessibility is not an afterthought but a fundamental aspect of all digital experiences.
The movement is transforming digital environments in phases for de jure accessibility for disabled people and de facto inclusion of a wider population.
Challenges in digital accessibility
As we navigate these challenges, reflecting on our own experiences and biases is good.
How might your current design practices unintentionally exclude certain users?
What assumptions have you made about your users’ abilities, language skills, or technological literacy?
Technology evolution
Technological development introduces new devices, interfaces, and digital services at an unprecedented pace. While innovation can bring many benefits, it also creates challenges for elderly individuals and people with disabilities when new technologies are introduced without adequate explanation or support.
- New technologies replace familiar systems and interfaces, forcing users to adapt quickly.
- Rapid changes can render assistive technologies ineffective or incompatible.
- Constant learning can be mentally taxing, especially for elderly users or those with cognitive disabilities.
- Comprehensive, accessible guides are often lacking, assuming users are tech-savvy.
Designing for averages
Software and products are often designed for the “average” user, excluding those at the extremes. This approach reduces accessibility and excludes potentially active and engaged users.
- Teams often base decisions on general population statistics instead of their specific user base.
- Teams may project their preferences onto the “average user”, narrowing the design scope.
- Biased research focusing on existing customers reinforces current limitations and creates echo chambers.
- Designing for the average overlooks the needs of specific users.
- Failing to consider edge cases can lead to missed innovation and market expansion opportunities.
- Products optimized for the average may be less effective or unusable for those outside this narrow range.
Language barriers
Languages evolve, changing word usage, terminology, slang, and even grammar. This makes communication harder for seniors and those less exposed to these changes. The problem worsens with the mixing of native and foreign words, especially in official contexts.
- Words with specific meanings change over time.
- Foreign loan words, especially in professional contexts, hinder understanding.
- Newer slang and expressions confuse older generations.
- Technology introduces unfamiliar terms and abbreviations.
- Evolving grammar rules make newer texts feel incorrect.
Consider if you or your loved ones have experienced confusion over terminology and used language. Recognizing these issues is the first step toward creating more inclusive digital experiences.
Tools for inclusive design
For inclusivity, we need to go beyond mere compliance. Here are three recommendations from our experience to develop a good understanding of both the technical requirements and people’s perspectives on inclusive design.
1. Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG)3, developed by the World Wide Web Consortium, are technical standards that help make the digital world accessible to people with disabilities. WCAG is a set of recommendations for making web content more accessible, primarily for people with disabilities but also for all user agents, including highly limited devices like mobile phones.
In SEB, we aim for WCAG 2.1 AA level4. We’ve even explored the future with Tallinn University’s HCI master’s program, experimenting with WCAG 3.05, which is still in development.

While WCAG 2.1 uses a pass-fail approach with specific criteria, WCAG 3.0 will be an essential shift in accessibility guidelines. WCAG 3.0 aims to address a broader range of disabilities and technologies, emphasizing usability testing in addition to automated and manual checks, and focuses on readability for non-technical users.
The A11Y Project’s manual checklist for digital environments is a self-assessment tool for understanding technical requirements and possible solutions. I highly recommend reviewing your solutions for educational purposes.
Check your WCAG compliance
The A11Y Project
This checklist uses The Web Content Accessibility Guidelines (WCAG) as a reference point. The WCAG is a shared standard for web content accessibility for individuals, organizations, and governments.
2. Accessibility personas
We gained valuable insights from Tallinn University students, including personas representing people with special needs. These personas help teams relate more closely to accessibility needs and understand the importance of inclusive design.
For our research, we focused on “Carol,” a 74-year-old grandmother with early-stage macular degeneration and mild arthritis. Carol represents a growing demographic of older adults engaging with digital technologies6.
Insights from Carol’s persona:
- She struggles with small text and light gray colors on white backgrounds.
- Her arthritis affects her ability to use the mouse and touchscreens accurately.
- She’s willing to use technology but isn’t adventurous about exploring new features.
These insights helped us identify real-world participants and guided our design decisions to create more inclusive digital experiences. For instance, we prioritized features like easily accessible text resizing and high-contrast color schemes.
Book Excerpt: A Web for Everyone
Sarah Horton, Whitney Quesenbery, UX Magazine
An excerpt from the book A Web for Everyone introduces a set of personas that can inform accessibility in design.
We conducted interviews and usability tests for chosen scenarios with matching people. We gained a deep understanding of people’s lives, and this collected knowledge is guiding our product decisions to make experiences frictionless.
3. Full customer journey
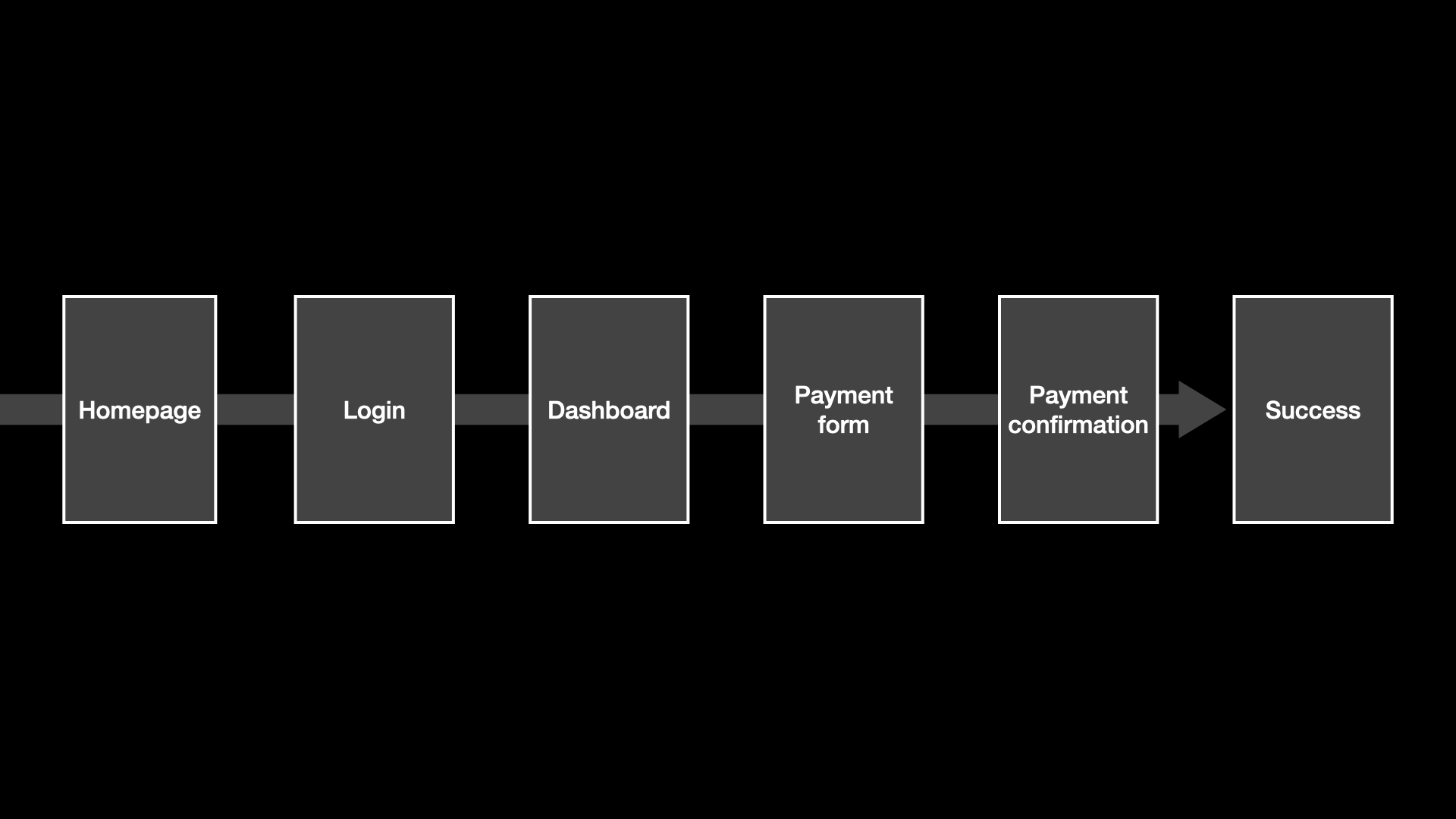
When evaluating accessibility and user experience, looking beyond individual interfaces or functions is crucial. The key lies in observing and analyzing the entire customer journey, from the first touchpoint to successfully completing a task.
By focusing on the complete user journey, we uncover hidden barriers and gain insights that technical testing alone could never reveal. This approach helps us understand user needs, thinking processes, friction points, and coping mechanisms more comprehensively7.
- Technical testing is limited and can give false positives.
- Interviewing provides direct explanations for customer behaviors.
- Observing users using your solution and identifying pain points is the best way to make better design decisions.
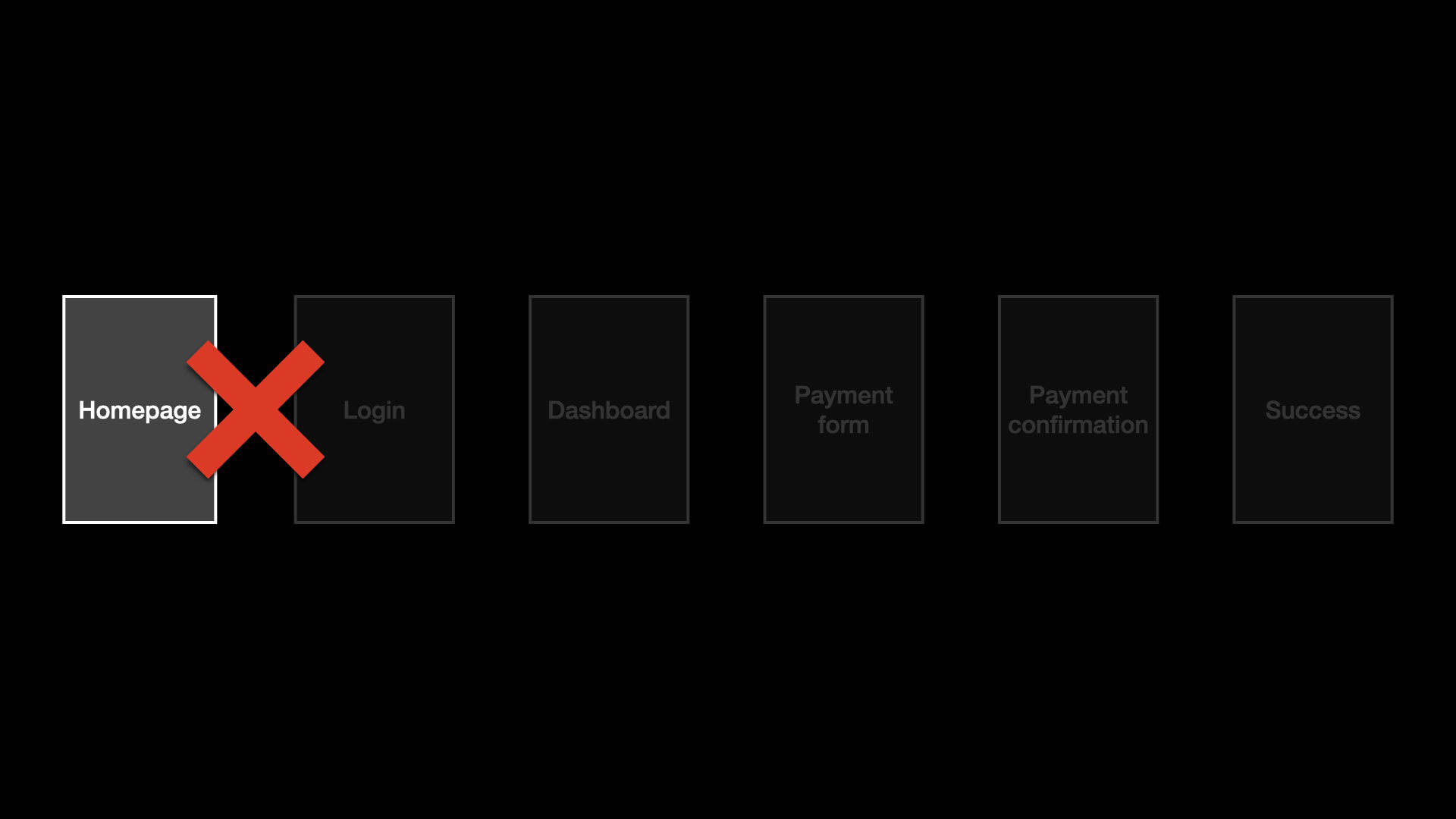
For example, a surprising discovery from our research illustrates the importance of considering the entire customer journey. We tasked users with making a payment through internet banking. We expected challenges with the payment form, but the biggest hurdle was at the very beginning: the cookie consent popup.

Users struggled because:
- They’d been taught not to “confirm” things they didn’t understand.
- “Cookies” was an unfamiliar term for many.
- The explanations were hard to comprehend.
- Users felt trapped by the choices on buttons.
- Many interpreted it as a potential fraud attempt.
Many users lost trust and abandoned the task long before reaching the payment form we thought was important.
The goal is to design inclusive, end-to-end experiences that work for everyone. By embracing the entire customer journey in your design and testing processes, you see users’ real challenges and gain insights for creating truly inclusive solutions.
Be kind to yourself
Embracing accessibility and inclusive design is a business opportunity that can expand your market reach and improve user satisfaction. Here are actionable steps you can take today:
- Use accessibility checklists: Familiarize yourself with digital content accessibility options using tools like the A11Y Project checklist. This will help you understand the technical aspects of accessibility and identify areas for improvement in your digital products.
- Leverage accessibility personas: Utilize personas like Carol to understand the broader spectrum of user needs. These personas help you empathize with diverse users and guide your design decisions toward more inclusive solutions.
- Learn from real experiences: Talk with people with milder or temporary special needs. These interactions can provide invaluable insights into user challenges and coping mechanisms you might not have considered.
- Focus on the entire customer journey: When designing and testing your solutions, prioritize the customer journey rather than individual interfaces or functions. This holistic approach helps you identify and address accessibility issues at every touchpoint.
- Consult web accessibility experts: Consider partnering with accessibility consultants who can provide insights into best practices, help you avoid potential pitfalls, and ensure alignment with EAA requirements. Their expertise can be crucial in navigating the complex landscape of digital accessibility8.
By making our designs more accessible, we’re future-proofing ourselves and our digital products. It’s like sending a care package to the future, except instead of cookies, it’s legible fonts and intuitive interfaces. In the future, you and countless users will say thanks.
Advance your career and leadership
Subscribe and get actionable insights sent to your inbox.
- Practical frameworks from years of experience
- Case studies and implementation guides
- Career development strategies for professionals
I respect your privacy. I will never share your email, and you can unsubscribe anytime.
Thank you Janno Rasmus Dreger and Mari Konsap for involving, nudging and supporting. Also, I need to credit Diana Miftakhova, Ayomide Omole, Shruti Bharati, Mustafa Can Özdemir and Vladimir Tomberg from Tallinn University, and Kristina Lillo for deeply rewarding collaboration on the accessibility research in SEB.
“European Accessibility Act,” European Commission, accessed October 19, 2024, https://ec.europa.eu/social/main.jsp?catId=1202. ↩︎ ↩︎ ↩︎
“Impact Day 2024,” Impact Day, accessed October 19, 2024, https://impactday.eu/. ↩︎
“Web Content Accessibility Guidelines (WCAG) Overview,” World Wide Web Consortium (W3C), accessed October 19, 2024, https://www.w3.org/WAI/standards-guidelines/wcag/. ↩︎
“Understanding WCAG 2.1,” W3C WAI, accessed October 19, 2024, https://www.w3.org/WAI/WCAG21/Understanding/. ↩︎
“W3C Accessibility Guidelines (WCAG) 3.0,” W3C, accessed October 19, 2024, https://www.w3.org/TR/wcag-3.0/. ↩︎
Sarah Horton and Whitney Quesenbery, “A Web for Everyone,” UX Magazine, April 7, 2014, https://uxmag.com/articles/book-excerpt-a-web-for-everyone. ↩︎
Kate Kaplan, “Customer Journey Mapping,” Nielsen Norman Group, July 31, 2016, https://www.nngroup.com/articles/customer-journey-mapping/. ↩︎
“Digital Accessibility Experts,” International Association of Accessibility Professionals, accessed October 19, 2024, https://www.accessibilityassociation.org/s/certification. ↩︎